스크롤 섹션마다의 높이를 세팅했으면, 이제 스크롤을 내릴 때마다 몇 번째 스크롤 섹션에 있는 지 지정을 해주어야한다.
스크롤이 내려갈때마다, 현재 스크롤섹션을 감시하는 함수를 만들어주어야한다.
순서는 다음과 같다.
- 이벤트리스너 "scroll"이 실행될때마다, 함수가 실행되도록 한다.
- 그 함수에는 스크롤높이에 따라 현재 섹션을 지정해준다.
가장 먼저, 다음과 같은 변수를 선언해준다.
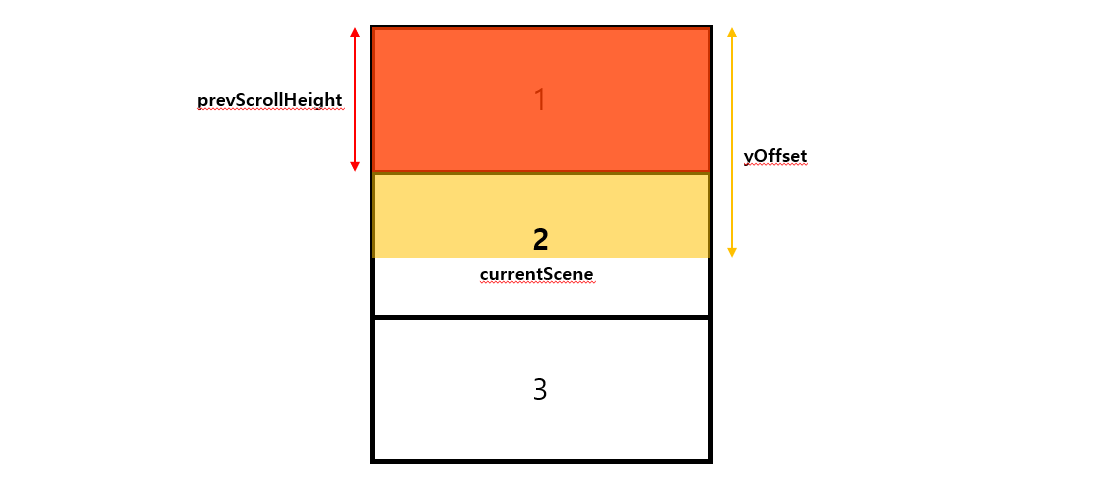
let yOffset = 0;
let prevScrollHeight = 0; // 현재 스크롤 위치(yOffset)보다 이전에 위치한 스크롤섹션높이들의 합
let currentScene = 0; //현재 활성화된 (눈 앞에 보고있는 씬 = 스크롤섹션)
- yOffset은 현재까지 스크롤된 높이를 알려주는 변수이다.
- prevScrollHeight는 현재까지 스크롤로 지나간 섹션들의 높이 합이다.
- 마지막 currentScene은 현재 보고있는 스크롤섹션을 알려준다.

다음으로, scroll이 실행될때마다 currentScene을 정해주는 함수를 만들어야 한다.
function scrollLoop() {
prevScrollHeight = 0;
for (let i = 0; i < currentScene; i++) {
prevScrollHeight += sceneInfo[i].scrollHeight;
}
if (yOffset > prevScrollHeight + sceneInfo[currentScene].scrollHeight) {
currentScene++;
}
if (yOffset < prevScrollHeight) {
currentScene--;
}
console.log(currentScene);
}앞전에서 지정한 스크롤섹션들의 높이를 넘어서, 스크롤하면 currentScene을 더해주는 방식의 for문이다.
스크롤을 다시 올리면, currentScene을 하나씩 빼준다.
이제 위 for문을 scroll이 발생할 때 마다 실행시킨다.
window.addEventListener("scroll", () => {
yOffset = window.pageYOffset;
scrollLoop();
});여기서 yOffset은 scroll이 발생할 때마다, 새롭게 할당된다.
그럼 다음과 같이, 현재 몇 번째 스크롤섹션에 있는 지 알 수 있다.

'프로젝트 > 애플 웹사이트 클론' 카테고리의 다른 글
| [ 애플 웹사이트 클론 ] 캔버스 드로우 애니메이션 적용하기 1 (0) | 2023.01.21 |
|---|---|
| [ 애플 웹사이트 클론 ] 비디오에 스크롤 애니메이션 적용하기 (0) | 2023.01.01 |
| [ 애플 웹사이트 클론 ] 특정 구간에 스크롤 애니메이션 적용하기 (0) | 2023.01.01 |
| [ 애플 웹사이트 클론 ] 현재 스크롤 섹션에 따른 아이디값 부여 (0) | 2022.12.31 |
| [ 애플 웹사이트 클론 ] 스크롤 섹션 높이 세팅하기 (0) | 2022.12.24 |



