MVP발표까지는 일주일이 남았다. 매우 순조롭게 진행되고 있는 것 같고, 팀원들에게 항상 감사하다.
이번에는 우리의 프로젝트가 모바일웹으로 제작이 되기때문에, 모바일환경에 따른 회원가입페이지로 수정을 해야한다.
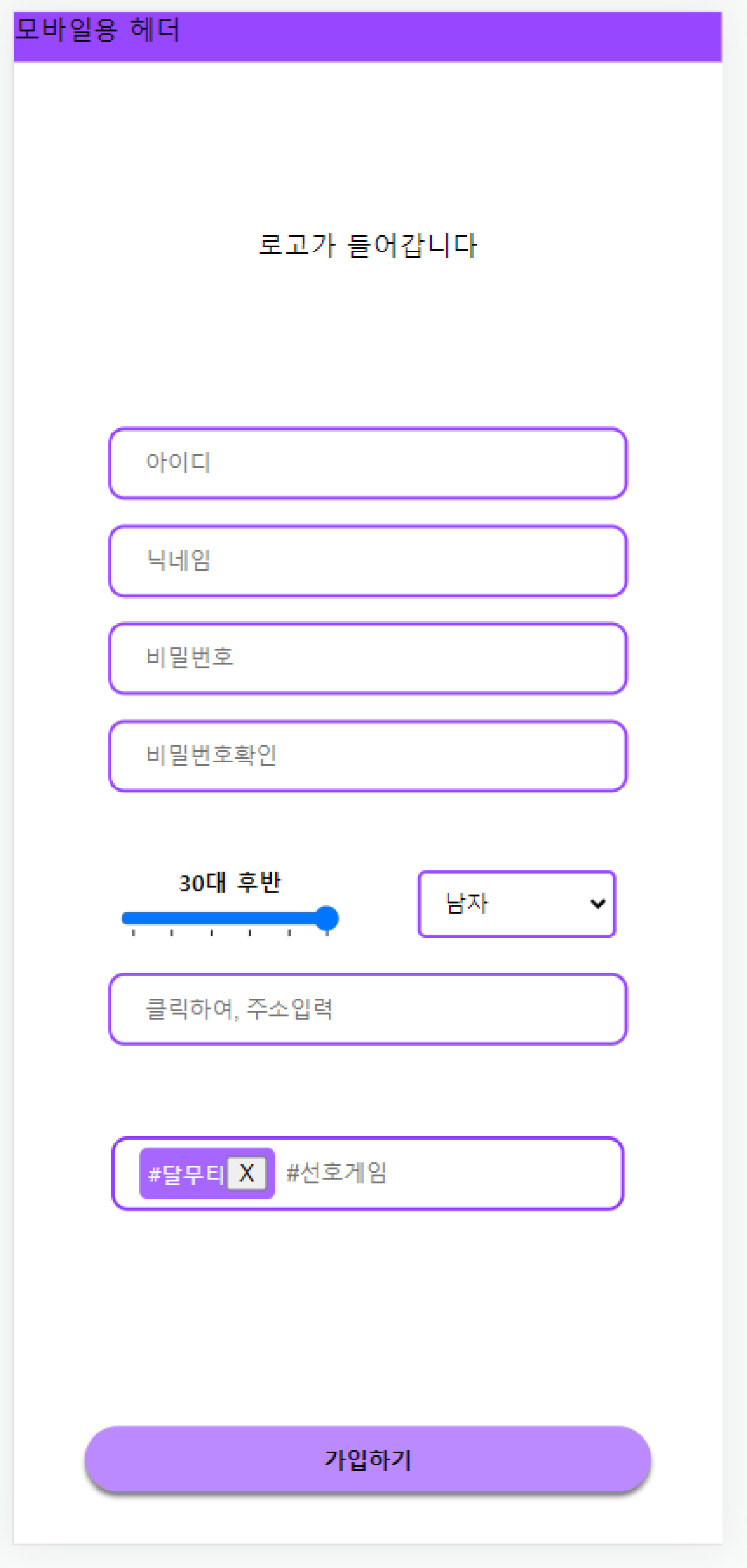
초기의 와이어프레임대로, 현재 회원가입페이지는 아래와 같다.

위와 같이, 구현이 되어 있으면 모바일에서 작동 시 키보드가 올라오기때문에 많은 화면이 가려지기때문에 사용자가 매우 불편하다는 생각이 들었다. 그래서 최대한 화면 넓이의 절반을 남겨두고 회원가입페이지를 구현하려고 한다.
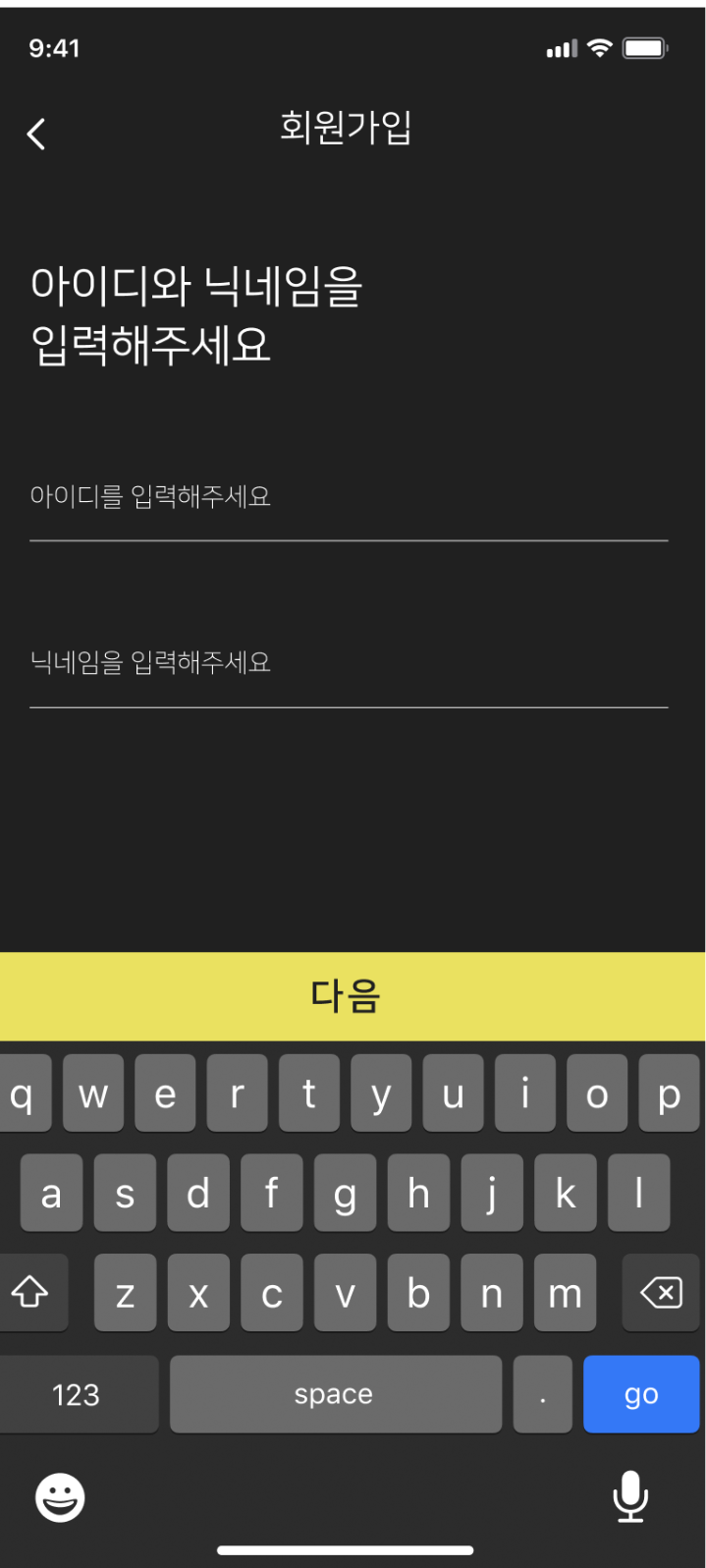
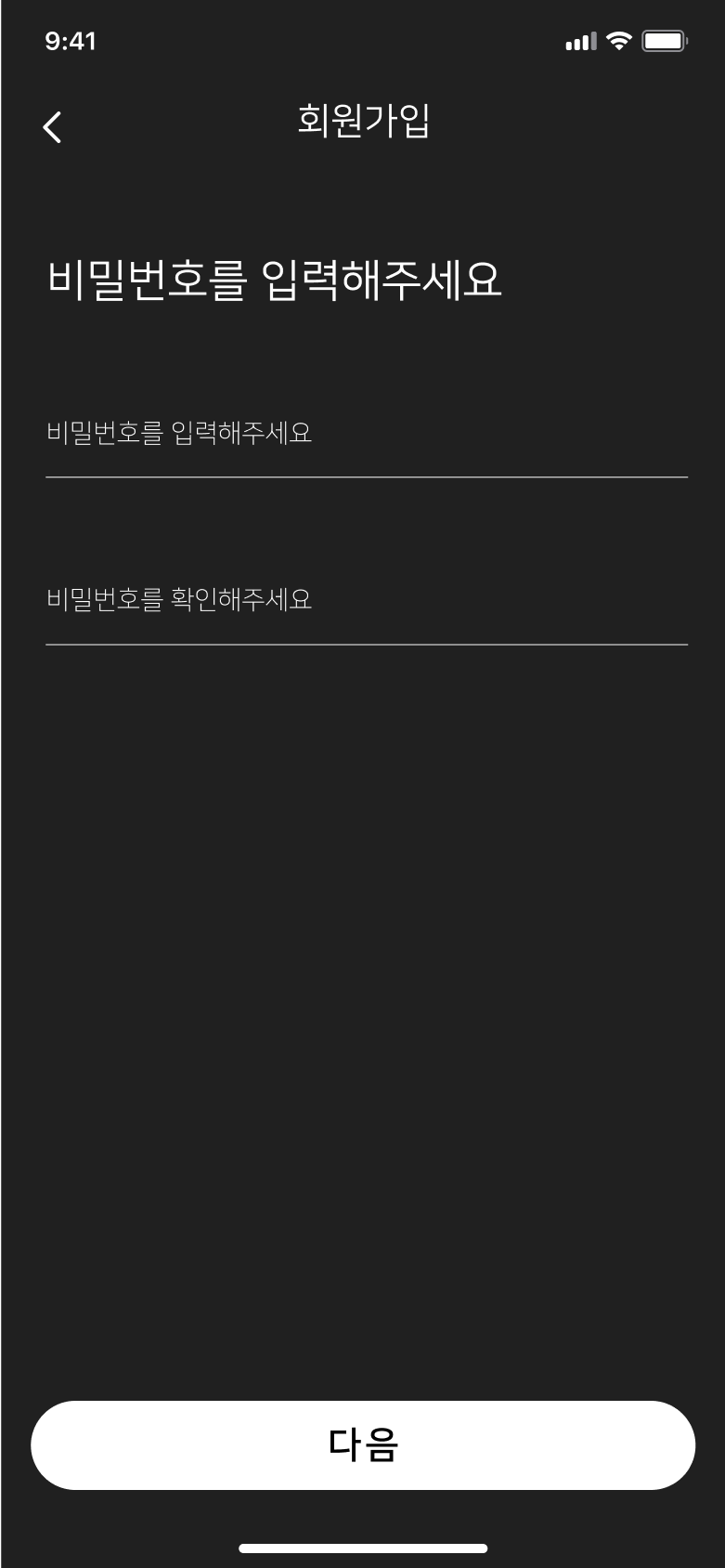
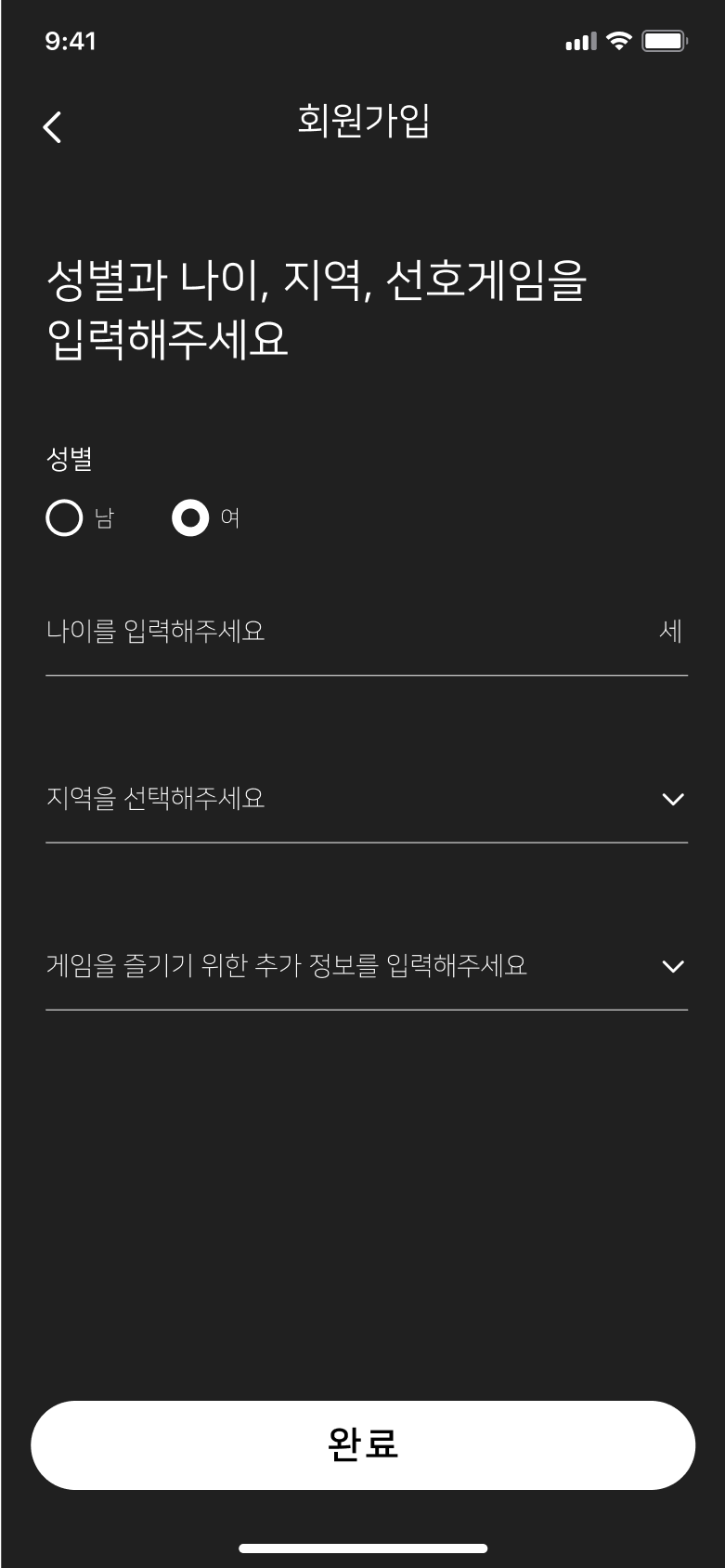
구현하려는 페이지는 아래 이미지와 같다. (디자이너님이 짜주심)



한 화면에서 모든 것이 이루어졌던 기존의 회원가입과 달리, 3개의 화면으로 나누어져 있다.
생각보다 귀찮은 작업이 될 것 같다.
내가 예상한 실행순서는 아래와 같다.
해야할 순서
- prop을 두번 넘기는데, 이것을 전역변수로 관리할 필요성은 없다고 생각된다. (불필요한 라이브러리 설치)
- 페이지를 3개의 페이지로 나누어 라우팅 하는 것이 아닌, 한 페이지에서 이루어지도록 구현해보자.
- 첫 페이지를 부모컴포넌트로 지정하고, 두번째 페이지를 자식컴포넌트, 세번째 페이지를 자식의 자식컴포넌트로 만든다.
- prop으로 회원가입 내용들을 공유하고, 최종적으로 완료를 누르면 부모컴포넌트의 axios함수가 실행되어야 한다.
import React, { useState } from "react";
import SignUp_1 from "./SignUp_1";
import SignUp_2 from "./SignUp_2";
import SignUp_3 from "./SignUp_3";
import useInput from "../../hooks/UseInput";
const SignUpdd = () => {
const [next, setNext] = useState(0);
const initialState = {
userId: "",
img: "",
nickName: "",
password: "",
confirm: "",
address: "",
myPlace: "",
birth: "",
gender: "",
likeGame: "",
};
const [signUp, setSignUp, onChange] = useInput(initialState);
console.log(signUp);
return (
<div>
{next === 0 && (
<SignUp_1
setNext={setNext}
next={next}
signUp={signUp}
setSignUp={setSignUp}
onChange={onChange}
/>
)}
{next === 1 && (
<SignUp_2
setNext={setNext}
next={next}
signUp={signUp}
setSignUp={setSignUp}
onChange={onChange}
/>
)}
{next === 2 && (
<SignUp_3
setNext={setNext}
next={next}
signUp={signUp}
setSignUp={setSignUp}
onChange={onChange}
/>
)}
</div>
);
};
export default SignUpdd;오늘은 밤샘코딩을 해야지 생각하여 위와 같은 코드를 2시간이 넘게 같은 작업들을 반복해 완성해갈때즈음 머리가 띵하고 울렸다.
머리가 안돌아갔었나보다. 그냥 원래 컴포넌트에서 조건문 두줄만 추가하면
위와 같은 페이지를 만들 수 있을 것 같은데?
기존의 컴포넌트를 다시 살려내어, 페이지에 보이는 인풋들을 조건식으로 묶어보았다.
{next === 0 && 아이디,닉네임부분}
{next === 1 && 비밀번호,비밀번호확인부분}
{next === 2 && 성별,나이,지역,선호게임부분}원하는대로 작동한다. 라우팅을 하지않아도 되고 전역변수를 사용하지않아도 된다.
코드짜는게 재밌다고 그냥 막무가내로 키보드부터 친 것이 화두가 되었다.
분명 내가 처음 선택한 방법이 맞을거라 생각하며, 이유를 찾고있었다. 하지만 분명 더욱 간단한 방법은 훨씬 가까운 곳에 위치해있었다.
이렇게 간단한 해답인 것을, 누구에게는 쉽게 생각해낼 수 있는 해답이였던 들, 내가 새벽 밤공기를 맡으며 창문을 열고 잠을 깨워가며 견뎌낸 시간들이 존재하지않았다면 얻어낼 수 있었을까?
앞서 한 시도들이 없었다면, 더 간단한 해답으로 이어질 수 있었을 까?
천천히 생각하고 코드를 짜자. 손을 빨리 움직인다고 코드를 빨리 짠다고 좋은 개발자가 되는 것이 아니다.
'프로젝트 > 보드윗 (보드게임원 매칭 서비스)' 카테고리의 다른 글
| [ 항해99 실전프로젝트 ] 로고를 SVG로 다루어보자! (1) (0) | 2022.11.21 |
|---|---|
| [ 항해99 실전프로젝트 ] 디테일페이지를 모달창으로 바꾸기 (0) | 2022.11.21 |
| [ 항해 99 실전프로젝트 ] 사용자의 아바타를 데이터로 만들자 ( 3 ) (0) | 2022.11.20 |
| [ 항해 99 실전프로젝트 ] 이미지 입히기 테스트 ( 2 ) (0) | 2022.11.19 |
| [ 항해99 실전프로젝트 ] 아바타 페이지를 만들어보자 ( 1 ) (0) | 2022.11.19 |



