우리 프로젝트의 로고가 나왔다!

이제 이 파일을 svg파일로 받아낸 다음, 네온사인 효과를 주고싶다.

위의 이미지와 같은 느낌의 네온사인으로 만들어내야 한다.
그러기 위해서는 저 로고가 텍스트가 아니기 때문에, SVG를 다룰 줄 알아야한다..
svg에 대하여 좀 알아보니 생각보다 복잡한 것 같다. 자세한 내용은 아래 블로그를 참고해보자!
[CSS] 📚 SVG 다루기 정리 (크기/색상 변경)
SVG (Scalabe Vector Graphic) SVG는 확장 가능한 벡터 그래픽(Scalable Vector Graphics)의 줄임말이다. SVG 이미지 파일은 XML 문법을 기본으로 하는 문서이며 로고나 아이콘, 그래프 등 널리 사용된다. 즉, 2차원
inpa.tistory.com
내가 하고싶은 것은 애니메이션과 저기 위에 네온사인과 같은 그림자효과이다.
그렇다면 해야할 순서를 정해보자
해야할 순서
- 로고 SVG 패스파악
- 그려지는 애니메이션 넣기
- 네온사인 효과를 위해 그림자 넣기
순서가 많지는 않은데, 일단 익숙해지기 위해 이것저것 만져보자.
가장 먼저, svg가 그려지는 애니메이션을 넣어보자. svg에 그려지는 애니메이션을 넣기 위해서는 stroke-dasharray에 대한 이해가 필요하다. 그 전에, svg path의 총 길이를 구해보자.
path의 길이는 자바스크립트 queryselector로 구할 수 있다.
const myPath = document.querySelector("path");
const length = myPath.getTotalLength();
console.log(length);
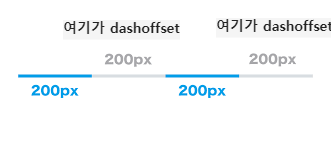
stroke-dasharray는 stroke-dasharray(보이는 부분, 안보이는 부분)으로 이루어져, 말그대로 path의 선을 대쉬 형태로 만들어준다. 예를 들어, path의 길이가 800이라 가정하고 stroke-dasharray: 200을 부여하면 아래와 같은 이미지가 그려진다.

200이 보이고, 200이 안보이고 이 패턴을 계속해서 반복하게된다. 이것을 우리는 애니메이션으로 활용하면 그려지는 듯한 느낌의 애니메이션을 만들 수 있다. 원리는 아래와 같다.
- 전체 선의 길이를 dasharray로 준다. ( 전체 길이만큼 dasharray를 주었기 때문에, 안보이는 부분이 없다.)
- 전체 선의 길이를 dashoffset을 준다. ( 어느지점부터 안보이게 할 지 정하는 지점이다. 전체 선의 길이만큼 주게되면 선의 길이끝에서부터 보인다는 의미로, 아무것도 보이지않게 된다.)
- dashoffset을 path의 길이부터 0까지 변하는 애니메이션을 넣어준다. (dashoffset이 0이 되면, 전체가 보임)

그려지는 애니메이션은 위와 같이 완성했으니, 이제 네온사인효과만 내면 된다!
'프로젝트 > 보드윗 (보드게임원 매칭 서비스)' 카테고리의 다른 글
| [ 항해99 실전프로젝트 ] 드래그슬라이드를 만들어보자. (0) | 2022.11.22 |
|---|---|
| [ 항해99 실전프로젝트 ] 로고를 SVG로 다루어보자! ( 2 ) (0) | 2022.11.21 |
| [ 항해99 실전프로젝트 ] 디테일페이지를 모달창으로 바꾸기 (0) | 2022.11.21 |
| [ 항해99 실전프로젝트 ] 회원가입페이지 나누기 (0) | 2022.11.20 |
| [ 항해 99 실전프로젝트 ] 사용자의 아바타를 데이터로 만들자 ( 3 ) (0) | 2022.11.20 |



