이제 다음 구현해야할 애니메이션은 아래와 같다.

캔버스태그에 이미지를 그린 뒤에, 이미지가 스크롤을 내릴수록 점점 차오르는 애니메이션을 구현할 차례다.
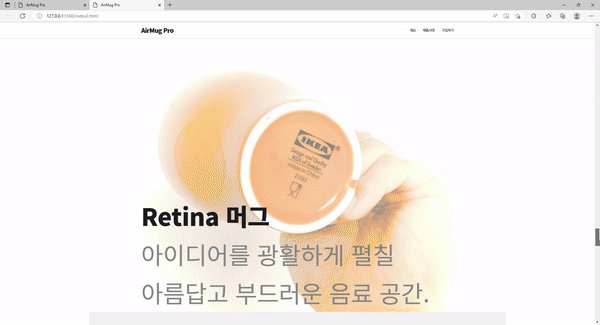
점점 차오르는 구간은 이미지의 크기가 변하는 것이 아니라, 양 옆의 흰색 영역을 추가하여 흰색 영역의 X좌표를 조절하여 구현할 것이다.
그러기 위해서는 아래와 같은 순서가 필요하다.
- 캔버스가 윈도우창 비율에 맞게 항상 꽉 차야한다.
- 캔버스 양 옆에 흰색 영역을 그려, 스크롤을 내릴때마다 양 옆으로 좌표를 이동시켜준다.
가장 먼저, 캔버스태그를 윈도우창에 꽉 차게 만들어보자.
const widthRatio = window.innerWidth / objs.canvas.width;
const heightRatio = window.innerHeight / objs.canvas.height;
let canvasScaleRatio;
if (widthRatio <= heightRatio) {
// 캔버스보다 브라우저 창이 홀쭉한 경우
canvasScaleRatio = heightRatio;
console.log("윈도우 창이 홀쭉해지면 높이에 맞춰서");
} else {
// 캔버스보다 브라우저 창이 납작한 경우
canvasScaleRatio = widthRatio;
console.log("윈도우 창이 납작해지면 넓이에 맞춰서");
}
objs.canvas.style.transform = `scale(${canvasScaleRatio})`;
objs.context.drawImage(objs.images[0], 0, 0);
기존 브라우저 창의 비율이 변할 때마다 scale값을 주는데, 그 비율은 더 큰 비율값을 따라가게 해준다.
즉, 브라우저창을 옆으로 늘리면 넓이에 맞춰 scale값이 변하고, 세로로 늘리면 높이에 맞춰 scale값을 변하게 해준다.
이제 캔버스 크기 세팅이 끝났으니, 새롭게 세팅된 캔버스 크기에 맞추어 양 옆 흰색 영역을 만들어보자.
두 가지 방법이 있다고 생각했는데,
- div태그에 absolute 포지션을 주어 흰색 영역을 만드는 방법
- 캔버스태그의 fillRect 메소드를 사용하여 흰색 영역을 만드는 방법
캔버스태그의 fillRect를 사용하는 것이 좀 더 확장성이 있는 것 같아 이 방법으로 진행하였다.
fillRect 메소드는 x,y좌표값과 넓이, 높이를 인자로 가진다.
fillRect(x, y, width, height)
가장 먼저, 양 옆 흰색 영역이 시작될 x좌표값을 구해보자.
그러기 위해서, 윈도우창 비율에 맞게 재조정된 캔버스태그 넓이의 15%정도를 흰색 영역의 넓이로 잡고 진행하였다.
(이 부분은 기호에 맞게 비율을 정하면 될 것 같다.)
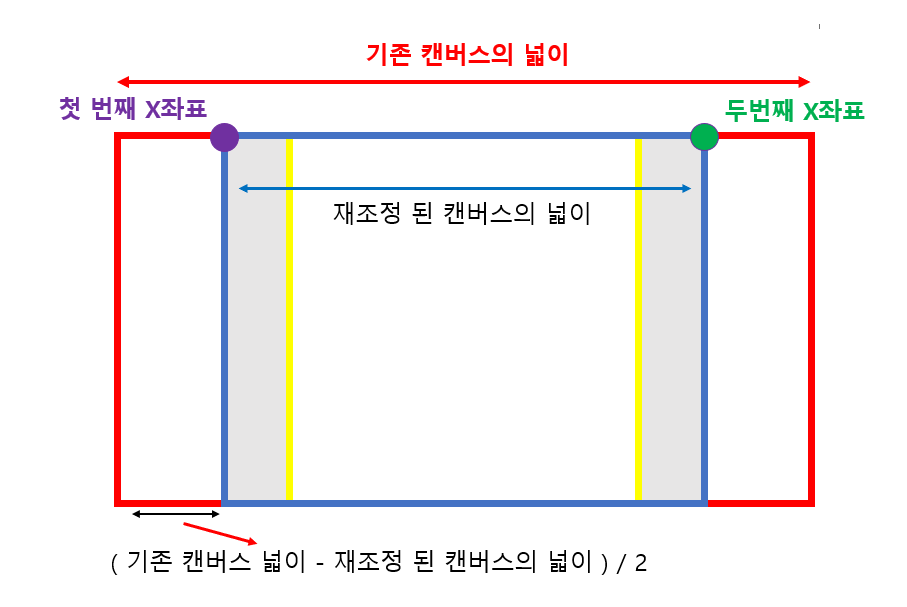
먼저 어떻게 x 좌표를 구할 지 생각해보자. 아래 그림대로 X좌표값을 구하면 될 것 같다.

기존 진행하던 것처럼 애니메이션들을 관리해주는 변수에 다음 값을 만들고, X좌표를 설정해주자.
values: {
rect1X: [0, 0, { start: 0, end: 0 }],
rect2X: [0, 0, { start: 0, end: 0 }],
},
이제 위의 그림을 코드로 구현해보자. 아래와 같다. fillRect로 바로 그려주는 것까지 진행해보자.
//캔버스 비율에 맞춰 가정한 넓이와 높이
const recalculatedInnerWidth = window.innerWidth / canvasScaleRatio;
const recalculatedInnerHeight = window.innerHeight / canvasScaleRatio;
//흰색 영역의 넓이 설정 (15%로 설정)
const whiteRectWidth = recalculatedInnerWidth * 0.15;
//위의 그림처럼 X좌표값을 설정해주는 계산식
values.rect1X[0] = (objs.canvas.width - recalculatedInnerWidth) / 2;
values.rect1X[1] = values.rect1X[0] - whiteRectWidth;
values.rect2X[0] =
values.rect1X[0] + recalculatedInnerWidth - whiteRectWidth;
values.rect2X[1] = values.rect2X[0] + whiteRectWidth;
// 좌우 흰색 박스 그리기
objs.context.fillRect(
values.rect1X[0],
0,
parseInt(whiteRectWidth),
objs.canvas.height
);
objs.context.fillRect(
values.rect2X[0],
0,
parseInt(whiteRectWidth),
objs.canvas.height
);
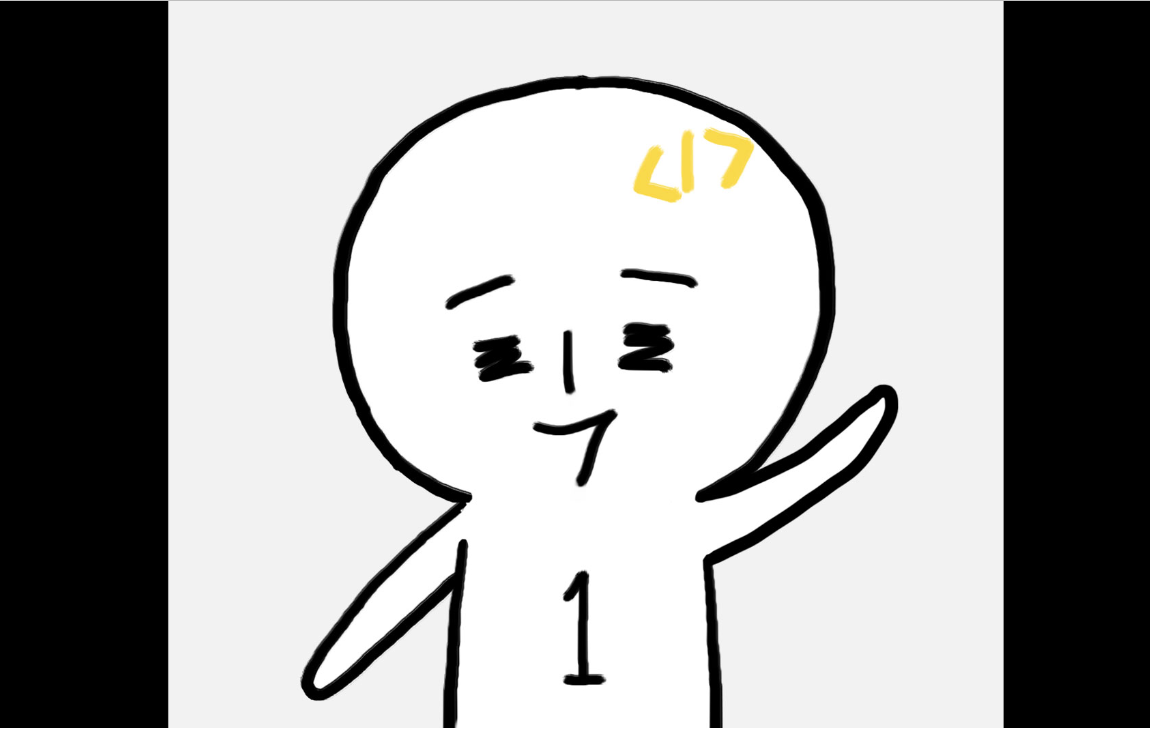
단순하지만 하나하나 설명하다보니, 글이 꽤나 길어진 것 같다.
캔버스태그에 이미지를 그리고, 그 위에 양 옆에 흰색영역을 추가하는 것 까지 완료했다.
(검정색인 이유는 디폴트값이라, 나중에 색상만 변경해주면 된다.)

'프로젝트 > 애플 웹사이트 클론' 카테고리의 다른 글
| [ 애플 웹사이트 클론 ] 캔버스 드로우 애니메이션 적용하기 2 (0) | 2023.01.22 |
|---|---|
| [ 애플 웹사이트 클론 ] 비디오에 스크롤 애니메이션 적용하기 (0) | 2023.01.01 |
| [ 애플 웹사이트 클론 ] 특정 구간에 스크롤 애니메이션 적용하기 (0) | 2023.01.01 |
| [ 애플 웹사이트 클론 ] 현재 스크롤 섹션에 따른 아이디값 부여 (0) | 2022.12.31 |
| [ 애플 웹사이트 클론 ] 현재 스크롤 섹션 지정하기 (0) | 2022.12.31 |



